减肥数据可视化
文章经过AI润色,AI废话还是略多了哈
最近,我踏上了减肥的征程,并在过去一个月里取得了小小成果。不过这里重要不是减肥,而是我需要一种方式来直观展示我的减肥进展,其实最主要的也就是体重数据的折线图。但市面上的多数健康追踪应用似乎都未能满足我的需要,它们提供的图表功能缺乏对时间选择的灵活性——大多数应用仅支持以自然日、周或月为单位的折线图展示,其实我需要的也就是我从减肥开始到现在一个区间段的数据变化而已。
我决定自己动手制作图表。在众多图表库中,Echarts 以其美观和功能强大脱颖而出,经过一番尝试,我发现它几乎可以满足我所有的需求。
我曾幻想能够直接在网页上读取我的 iPhone 健康数据,但苹果的 HealthKit 似乎并未对网页端开放,这让我不得不另辟蹊径。我选择了从手机导出所有健康数据,然后在电脑上进行处理,再将其导出为便于网页使用的格式。
最初,我将数据以 HTML 的形式维护在 git 仓库中,每当有更新时,GitHub 的 workflow 会自动触发并部署更新。这种方法基本上能满足我的需求了。
只是想到数据放在 HTML 中不是一个太好的解决方案,我就尝试将数据从 HTML 中独立出来,转而使用 JSON 格式存储。这样一来,每当需要更新数据时,我只需修改 JSON 文件,而无需触碰 HTML 代码,这并未将我的工作简化,但是听起来更合理不是?
我很快意识到,即使是 JSON,也仍然需要通过 git 提交,这并不是我所追求的优雅解决方案。我希望能够在网页上直接编辑数据,于是开始探索不同的方案。最终,我发现了一个完美的解决方案——无极。它不仅提供了一个可视化的表格数据编辑界面,还有数据拉取的API接口,而且是完全免费的。尽管我对其可能存在的使用限制尚不明确,但它已经很好地满足了我的需求。
在部署过程中,我遇到了一个棘手的问题:无极提供的API接口存在跨域访问的问题。为了解决这个问题,我不得不设置了一个 nginx 服务器作为中转,虽然这增加了一些复杂性,但最终确保了数据的顺利传输和展示。
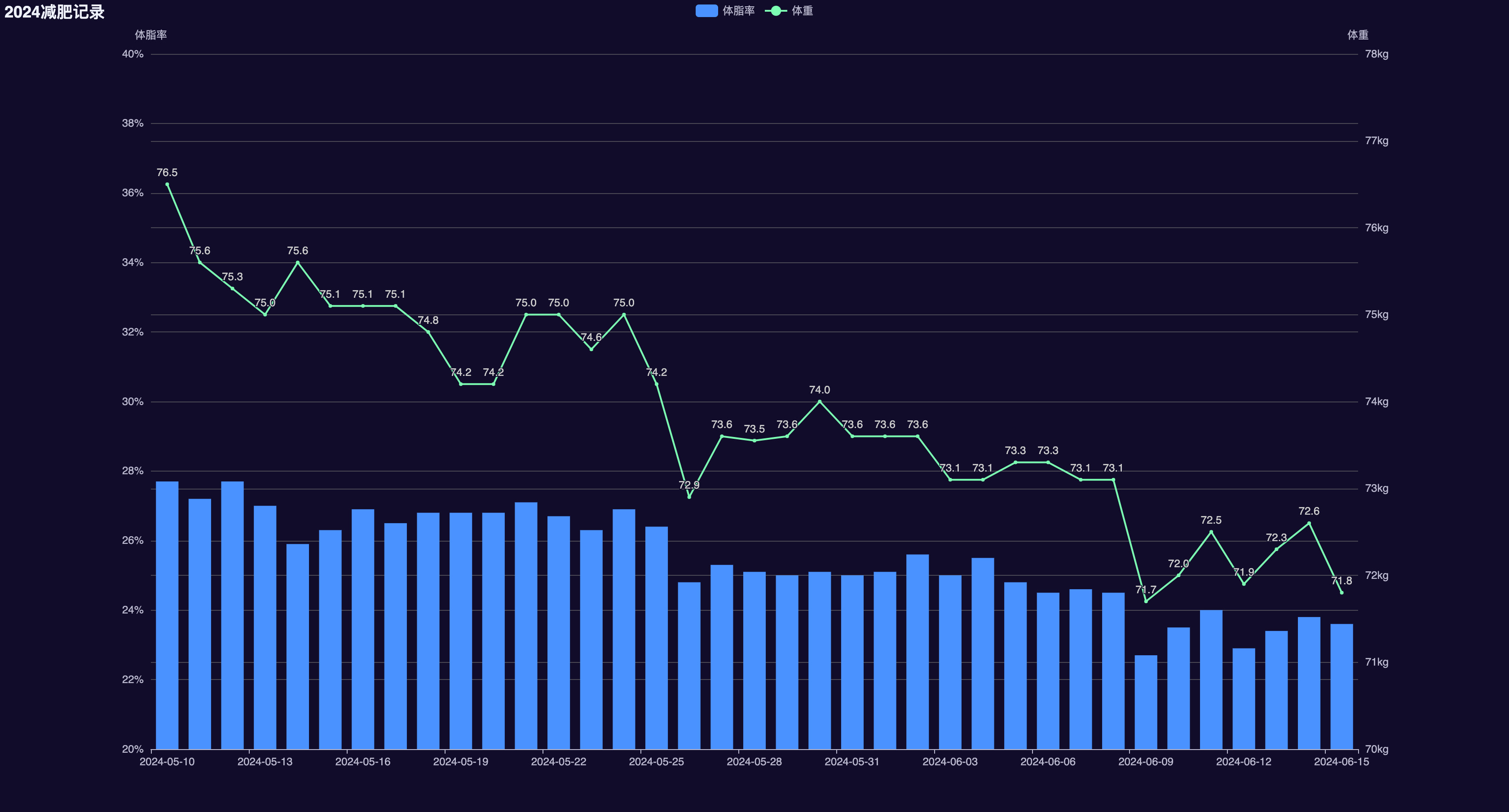
这纯粹是一趟折腾之旅,不过好在不管是GitHub的流水线更新流程,还是Nginx服务器也都是现成的,所以工作量倒是不大。最后还是展现下我的趋势图吧,网址就先不贴了。